
Animation Principles in After Effects Ep6/48 [Adobe After Effects for Beginners]
bhadra 0 Comments After Effects
Hello and welcome to the sixth video in
this Beginner's Guide to Adobe After Effects. In this tutorial I'm going to
introduce you to the key animation principles in After Effects. In a
previous episode I demonstrated how to bring media elements into After Effects
and manage them in the project panel. Now once you have media elements in your
composition it's time to start animating and adding effects. Now to understand how
to animate and add effects you will first need to understand the animation
principles and how they work in After Effects. In this video we are going to
learn the key animation principles and how they are applied.
So let's get into
it! So here I am in After Effects and I have a project open here demonstrating
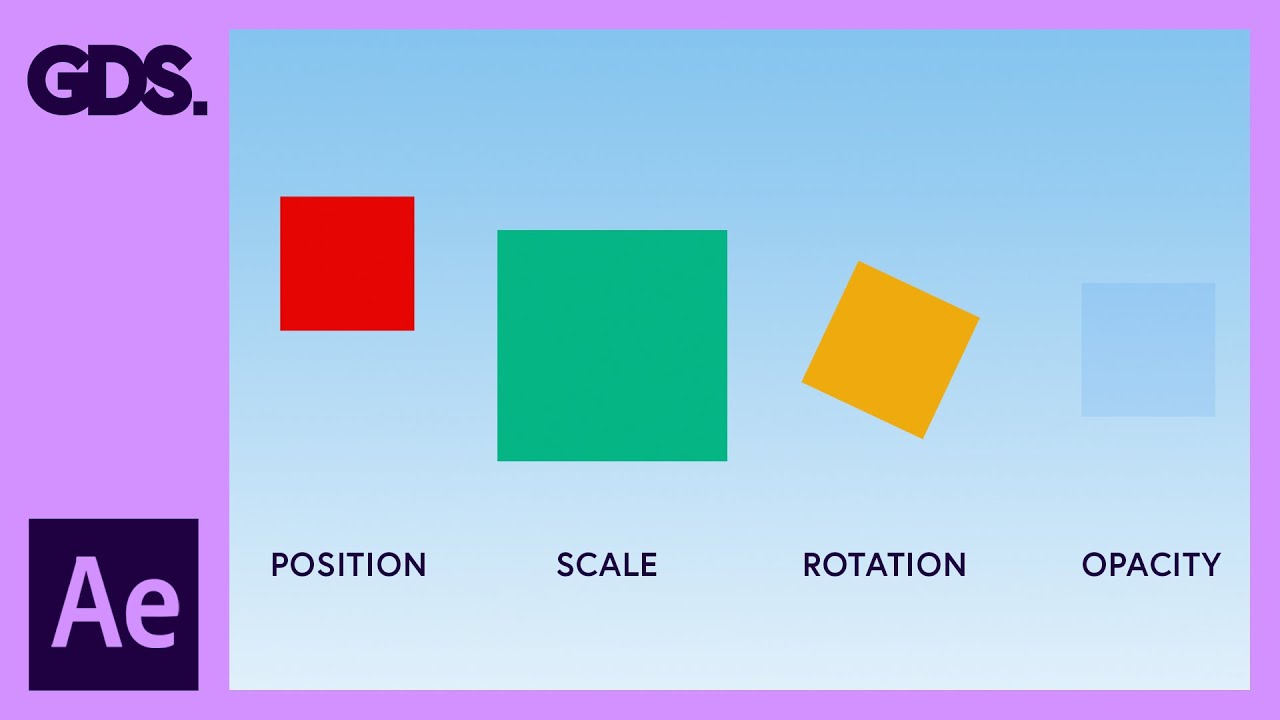
the key animation principles in After Effects. In After Effects there are four
key principles: Position, Scale, Rotation and Opacity. When it comes to animating
in After Effects you will most likely use one of these principles. In some
instances you may even use multiple animations on one media type. What you
will come to learn as you use After Effects is as you build your video
presentations and start to animate your media content and create transitions,
they will all utilize these four principles in some way. So this is a
composition I have put together to help you understand how animation works in
After Effects and how it is applied. In After Effects animation is applied to
our media elements down in the timeline panel. So let's take a closer look.
Now if
you want to follow along with this video you can open this document I have
prepared especially for you. This can be found in the introduction folder in the
project folder and you can download this project folder for a small fee the
download link with instructions is in the description. The download folder
comes with lots of exercise documents we will be using on this course that have
been carefully developed to aid your learning experience. The folder also
comes with document resources such as videos, graphics and images you can use
to build your first video presentation from scratch later on in this course.
To get the full learning experience I recommend you get the project folder,
download link with instructions is in the description. So with the project
folder open click into the S-1 introduction folder, then into the sixth
folder, animation principles and open the animation principles After Effects file
and you will have the same document I have open here.
OK so right now I am in
preview mode, so I press spacebar to stop this for now. Now if we come into the
timeline panel below we can see the shape layers that are animating in the
visual composition panel above. Aow we can tell their shape layers because of
the icon next to them. In After Effects a shape layer is represented as a star and
in this instance the layer bar colors are set to purple. So first I will click
on the top layer bar, called position, notice when the layer is selected the
object is also selected in the composition panel above. So I'll come
over to the left in the timeline panel by the file name and I'll carefully
click the triangle next to the colored square. This will drop down the properties
for this layer. So initially, we can see contents and transform. This time I'll
carefully click on the drop-down triangle for transform and now we can
see the animation properties for this layer.

From the top we have: Anchor point,
position, scale, rotation and opacity. Now it's important to note that whatever
media type you place into your composition you will always have these
transform options. this is where animation is applied to layers in After
Effects. As a beginner you will need to familiarize yourself with these
transform options as we will be working with these soon and often as we progress
in this course. So notice that on this layer, we can see we have keyframes set
for the position property, we can see the stopwatch over on the left is blue and
we can see some keyframes adjacent to this over in the timeline.
Notice we have no other property set, here only position. so next I'll scroll
down and select the scale layer and here I'll do the same.
I'll click the
triangle to the left of the name to toggle the properties down and again
I'll click the toggle transform down. So this time we can see that for this layer
we only have scale keyframes applied. So I'll do the same for the rotation layer,
again just rotation keyframes applied and lastly on the opacity layer again
just opacity keyframe applied. So for each shape layer here in the timeline
I have only applied one animation principle. So now I'll just click on the
main triangles next to the name of each layer and this will snap them all closed
like so. So now we can just see the bars in the timeline panel. So I'll drag my
time indicator to the far left to the start of the timeline and press spacebar,
this will begin the preview and we can see how they animate.
So this is how
animation is done in After Effects. To recap some key things to remember are:
The four key animation principles in After Effects are: Position, Scale,
Rotation and Opacity. Animations in After Effects use one or all of the principles
and animation is set in the transform properties in the timeline panel. OK
now if I click the top layer bar hold shift and click the bottom purple layer,
upon click I will select them all. Notice they are also selected here in the
composition panel above. Now with all the layers selected in my timeline panel, I'm
going to simply press U on the keyboard. This keyboard shortcut will expand the
layers out but only reveal these shapes below and if we look carefully we can
see they are adjacent to each animation property applied to each layer to the
left in the timeline panel.
Now these shapes are called keyframes and these
keyframes are what set the parameters for all effects over time. Before we move
on there are some more details you will need to know about keyframes. In the next
video we will be taking a closer look at keyframes, learning more about them, how
they work and how they are managed over time. So see you in the next video!.





